The Pearson Marketplace
A branded search and discovery enterprise platform allowing educators and students to easily find, add and access new digital content used in their college and higher education courses.
ROLE
Senior UX Product Owner
Sole UX Lead
TEAM
Product Management
UI Designers
Overseas Development team
Visual Design Principal
DURATION
March 2014 - June 2020
RELEASES
Iterative/Ongoing
PROBLEM
Educators and students needed to get their stuff. The right stuff.
Educators simply need to search, discover, and adopt content they would use in their courses to be shared with students as required class material.
Students need to gain access to the required courseware using pre-paid access or an online purchase using a credit card.
Product teams need the ability to manage and govern product data and pricing using third-party software administrative panels.
SOLUTION
Designed a data-driven search and discovery platform to support Next-Gen digital product lines.
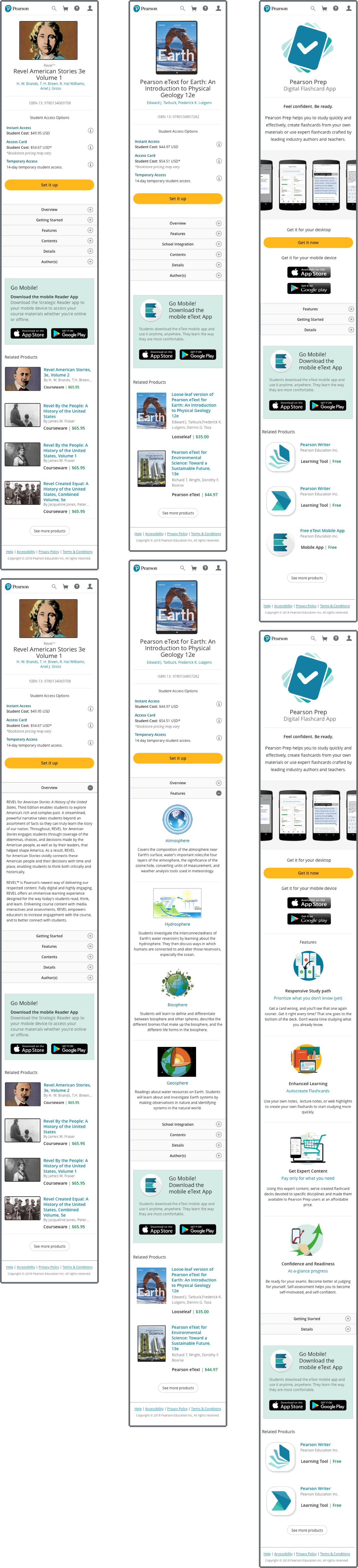
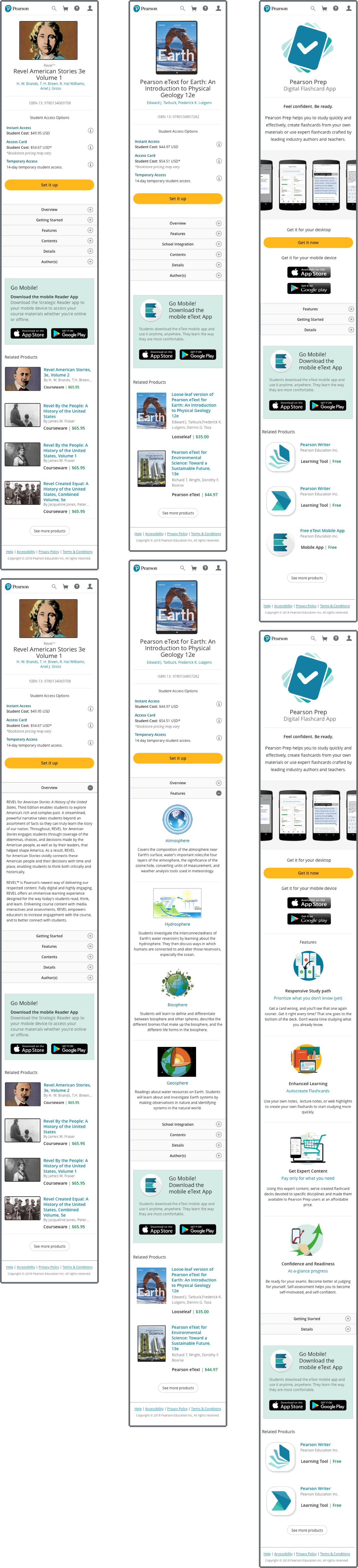
Develop it smart, responsive, scalable, and global.
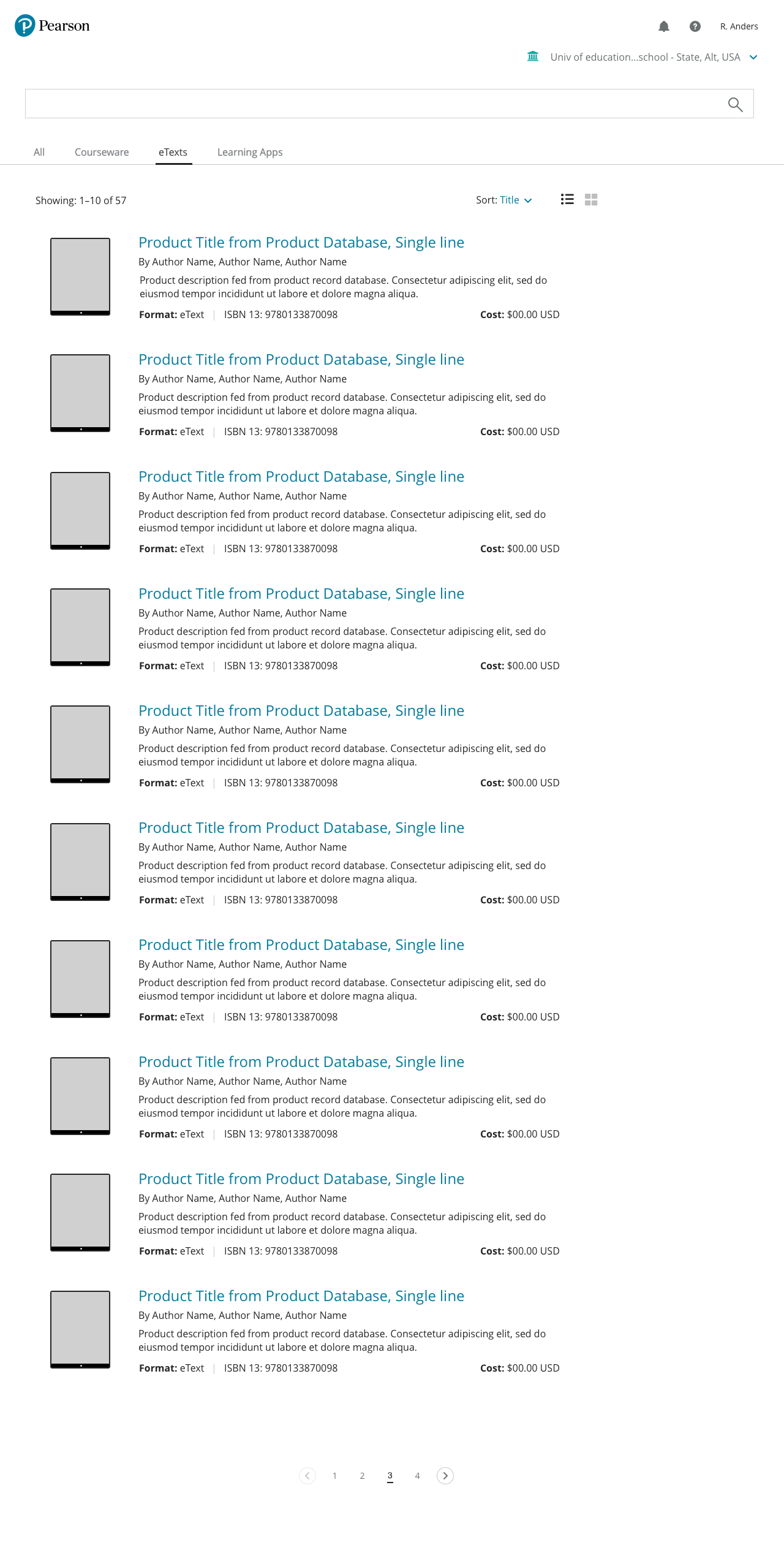
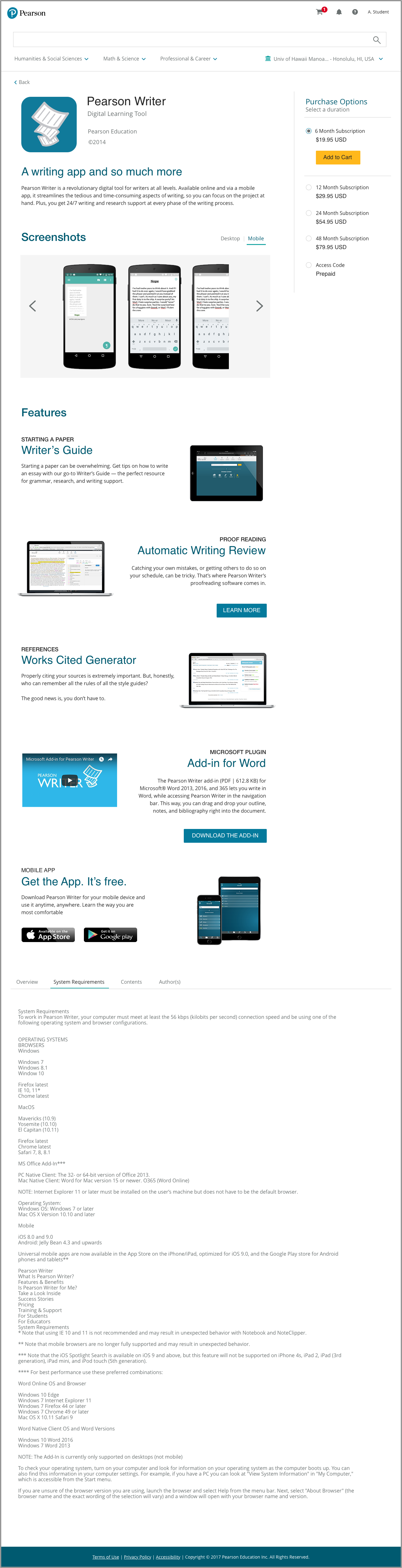
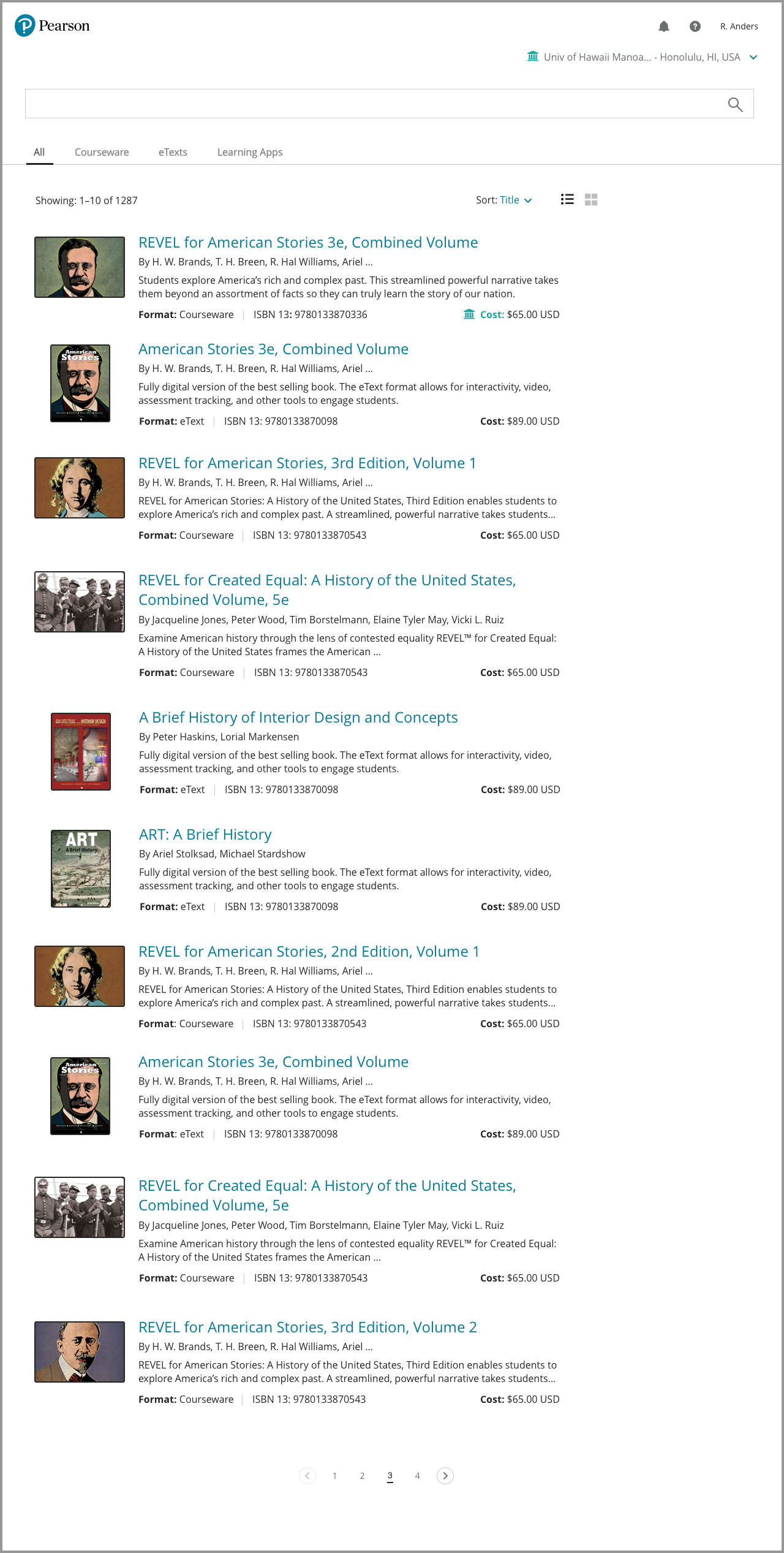
Give it enhanced search capabilities with type-ahead, auto-complete, and product suggestions. It included filter and sort options, dynamic product pages, related product offerings, ad placement opportunities, and secure checkout.
Make it intuitive, familiar, and rewarding.
PROCESS
Mapping and understanding the needs.
Partnering with Research specialists, groups of administrators, educators, and students were interviewed to understand behaviors and pain points. We gathered insight into their journeys from content discovery and adoption to the first day of class.
Administrators
Wanted to research content to inform their decisions in adopting suites of learning materials appropriate for specific learning objectives.
What mattered
Great Content
Courseware Integration
Professors and Adjuncts
Required easy access and onboarding of assigned course content, and the ability to share it with students as required course materials.
What Mattered
Time on Task
Student Costs
Students
Needed to onboard required course content and procure the courseware using a pre-paid access card, online purchase, or included in their tuition.
What Mattered
Procuring the materials needed for the first day of class
IDEATION
It wasn’t rocket science, and we didn’t need to reinvent the wheel.
Everyone searches. Everyone shops.
To avoid overthinking and overcomplicating the user experience, best practices were explored using proven methods from the Nielsen Norman Group, as well as a comparative analysis of Google, Amazon, and Netflix on common search and marketplace behaviors.
Idea generation
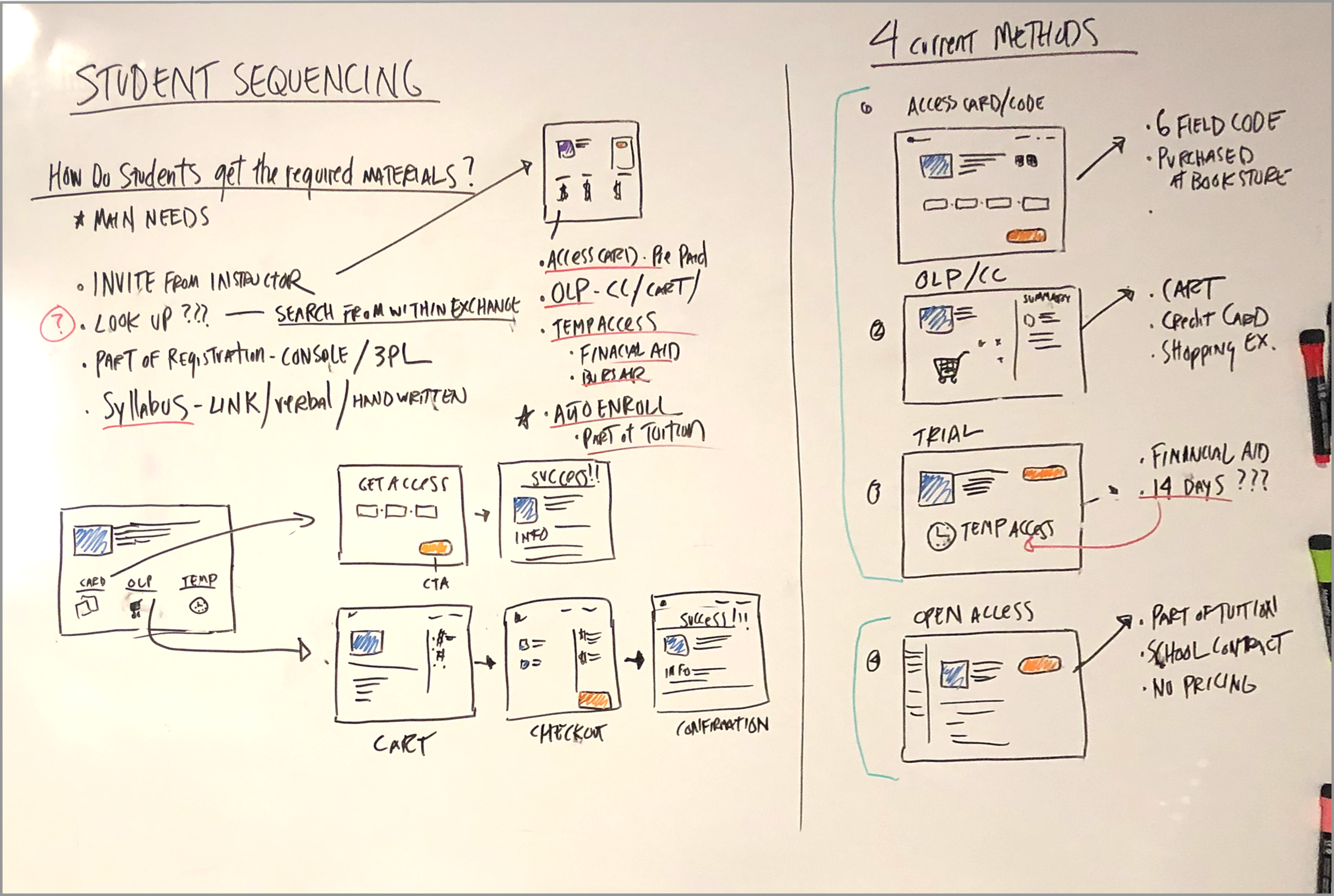
I led drawing and whiteboard sessions with UX peers to gather varied ideas and interaction concepts.
Framing it all out.
Defining of the information architecture.
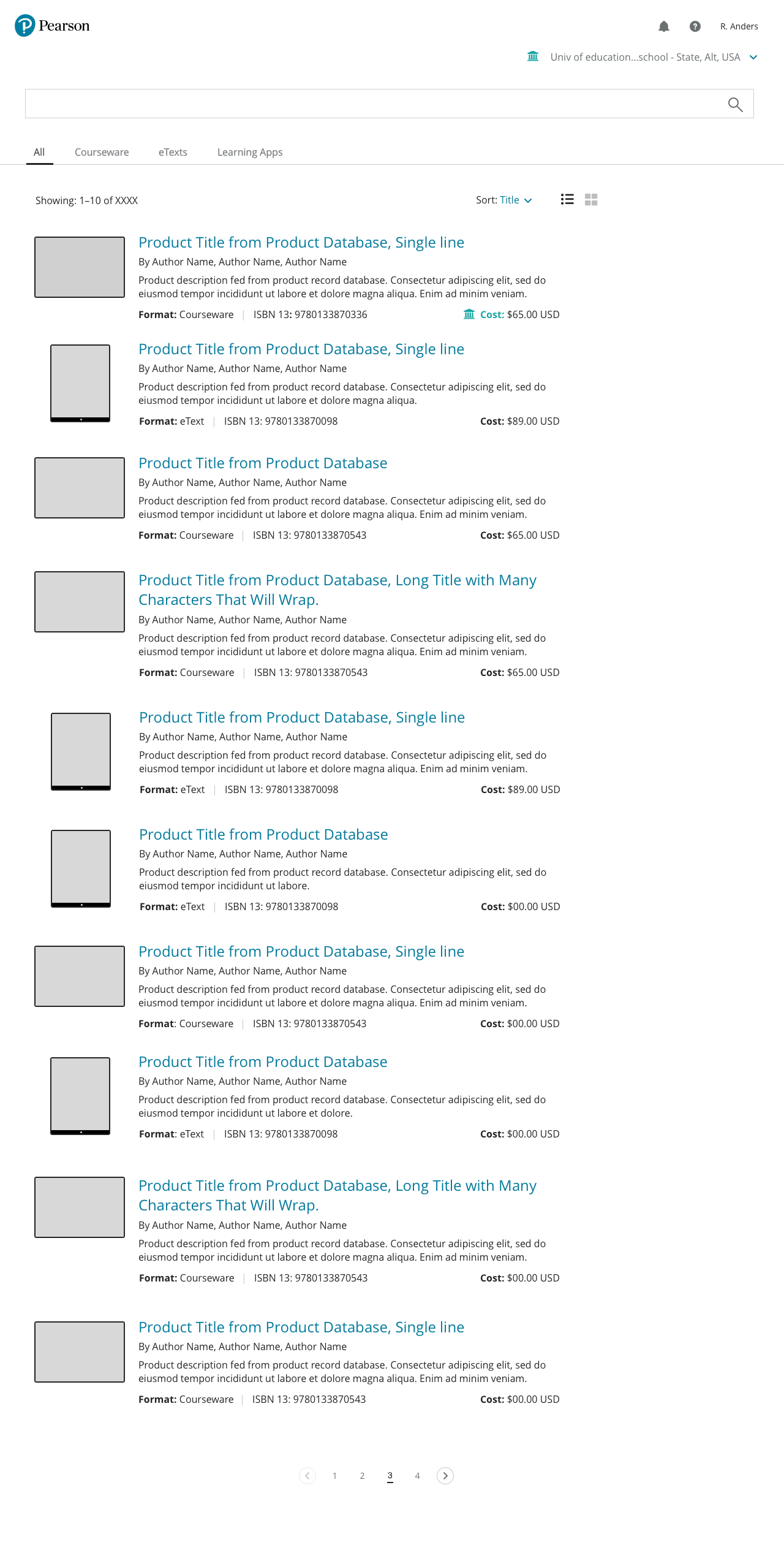
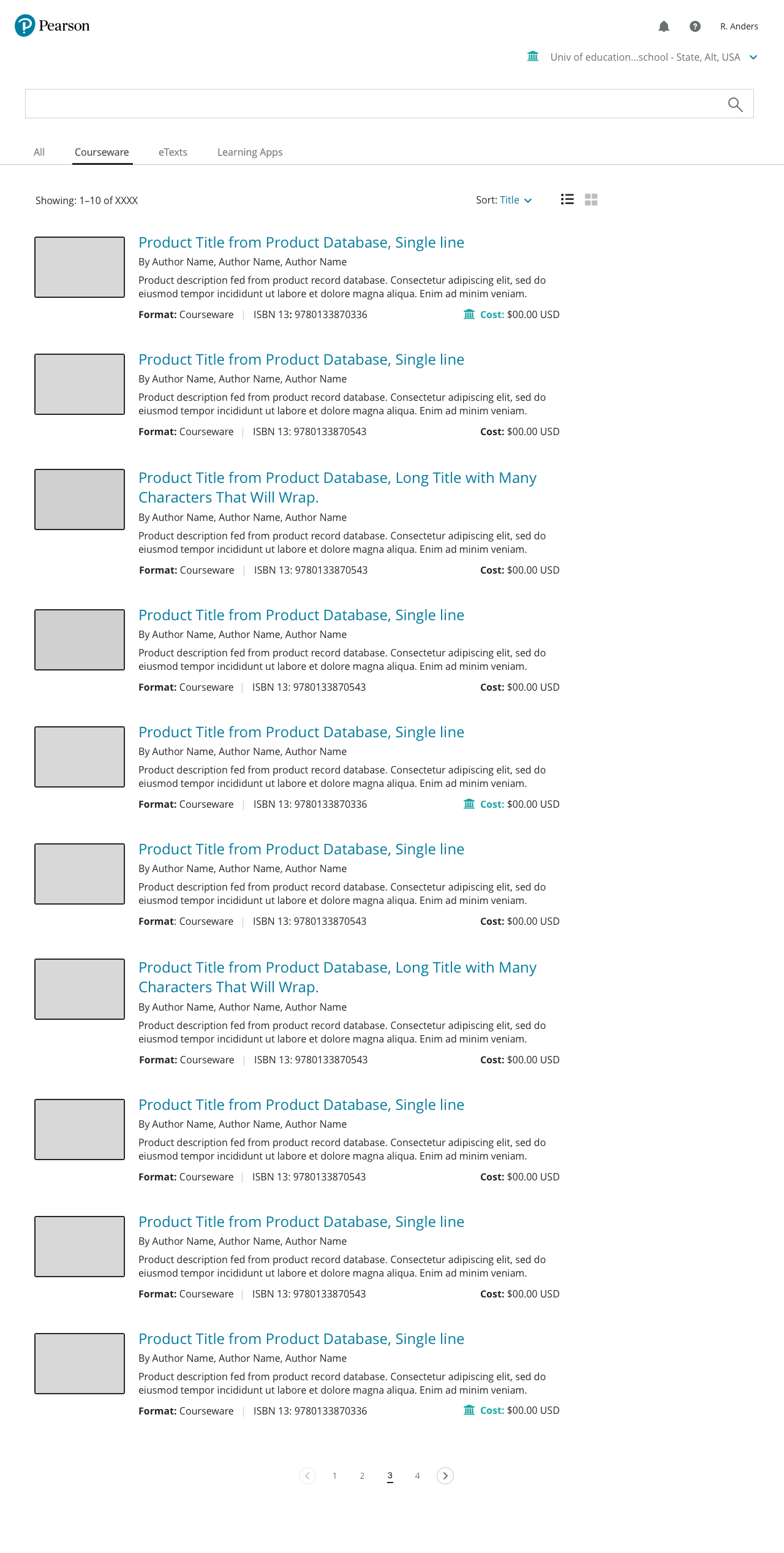
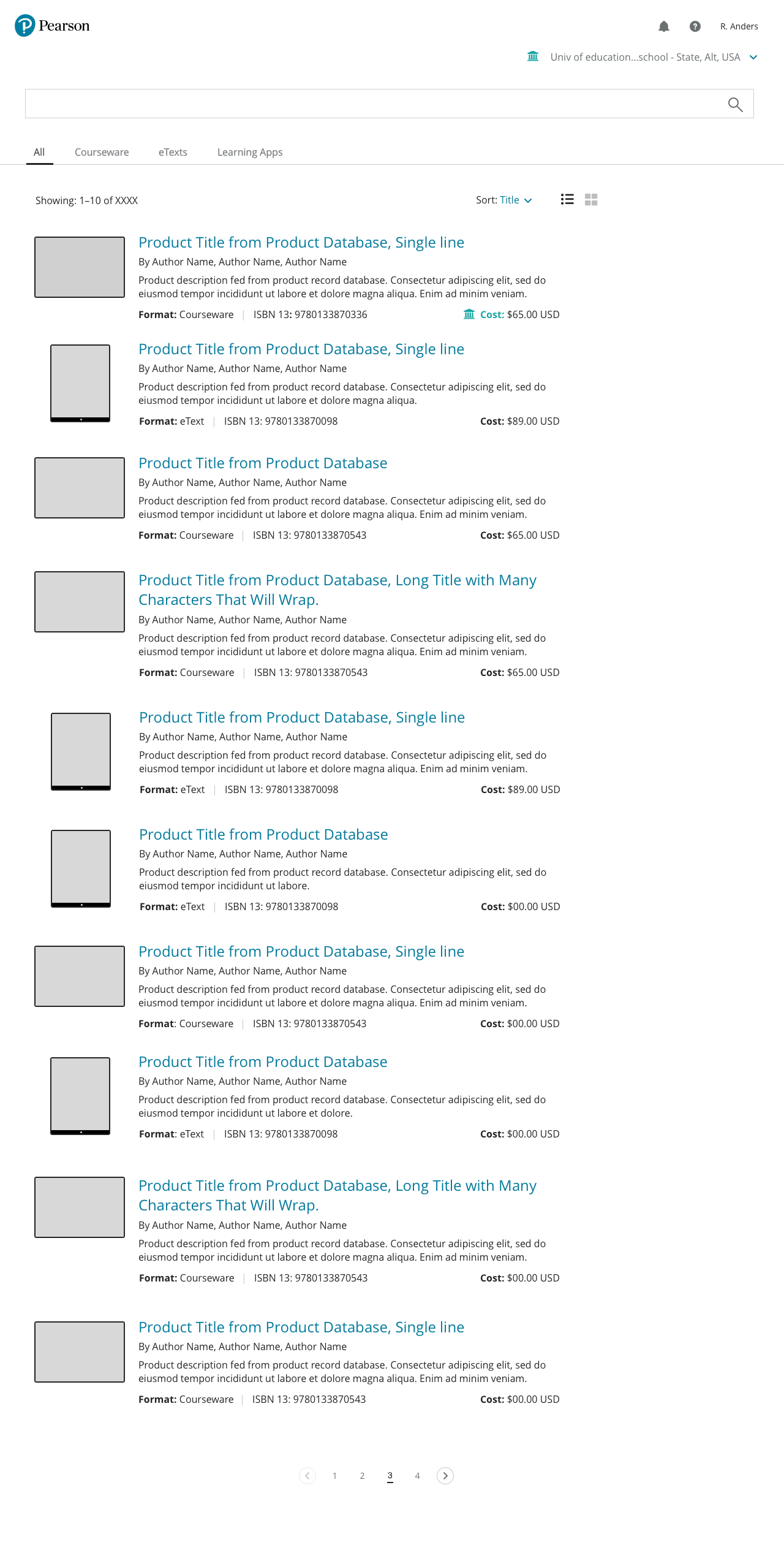
Using a mix of the Adobe Creative Suite and Sketch, I created wireframes working with the Visual Design team adhering to new branding guidelines.
I presented the UXUI to stakeholders, product management, and overseas development teams. The consensus was that it met end-to-end user and business needs, and was viably sound to be placed into the Agile environment.








A little more testing.
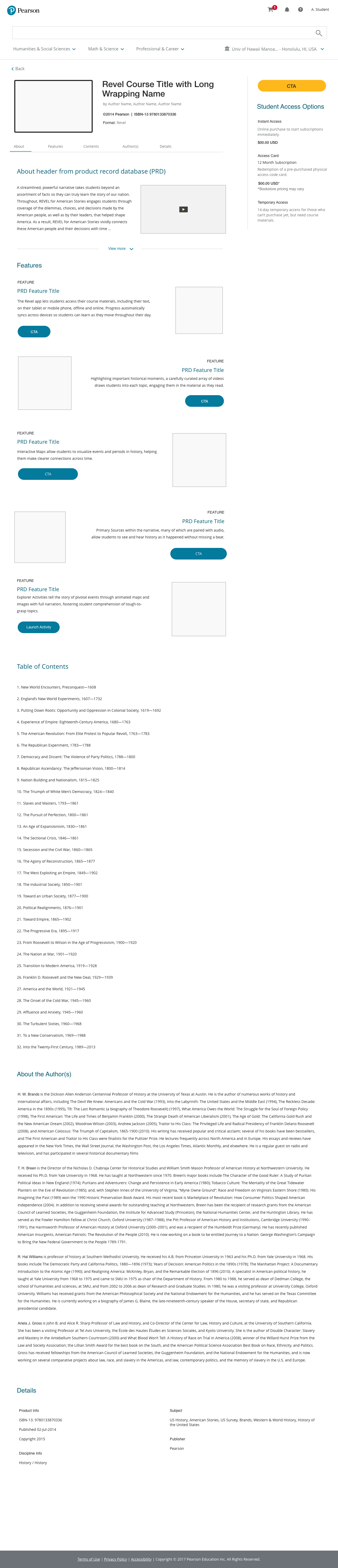
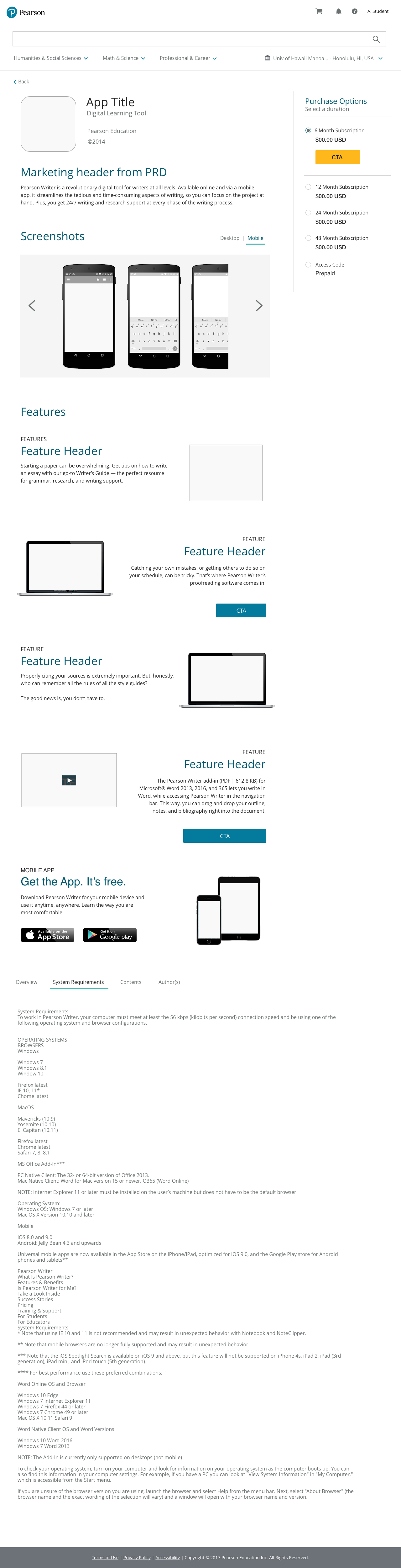
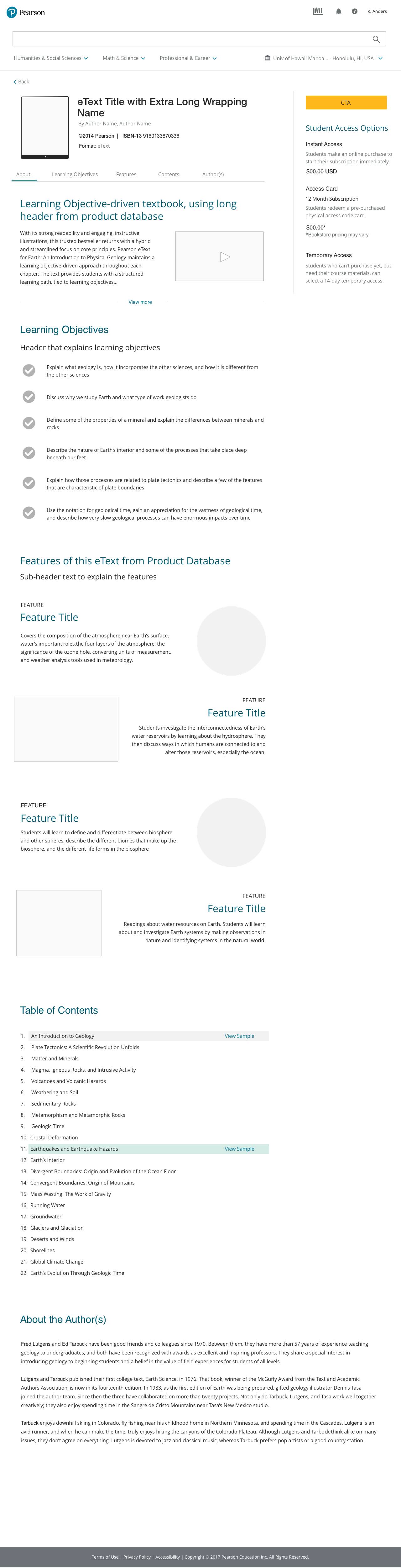
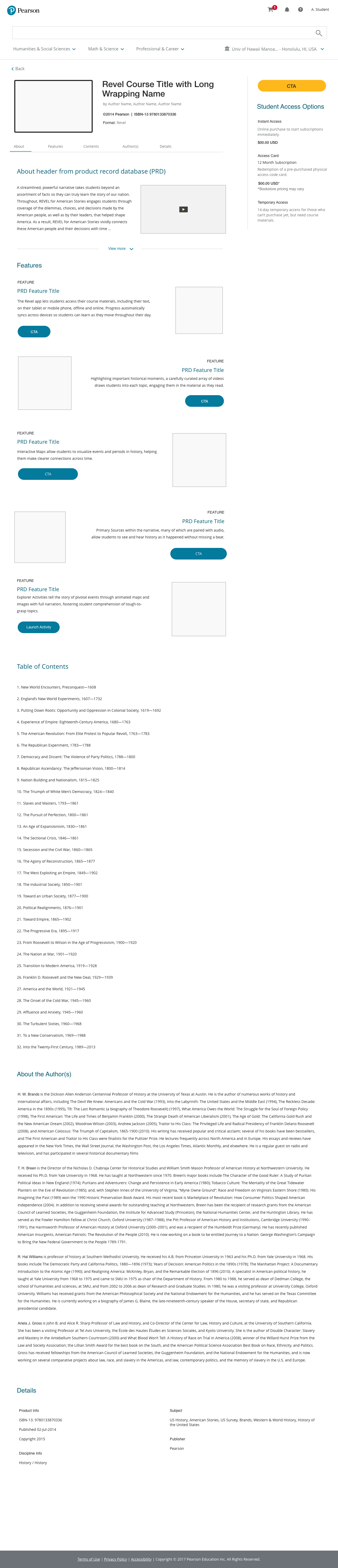
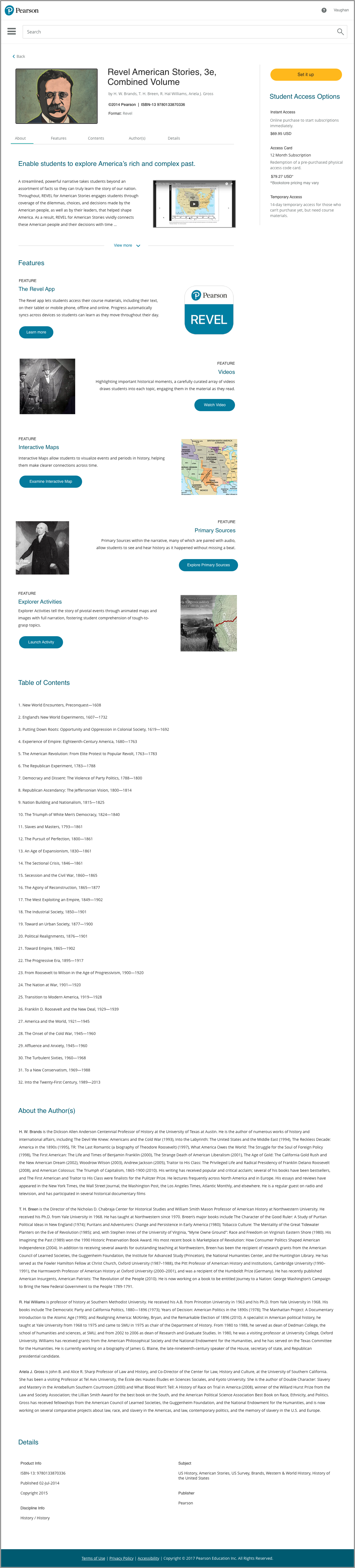
The Product Detail Pages needed some more attention to inform the design decisions on user preferences for navigation and page element priority.
A secondary round of testing was conducted with educators to finalize the information architecture. Partnering with research specialists, we created a simple card sorting exercise and scripted the interview questions. The wires were presented for reference.
PROTOTYPING
Putting it all together.
High-fidelity prototypes and live clickthroughs.
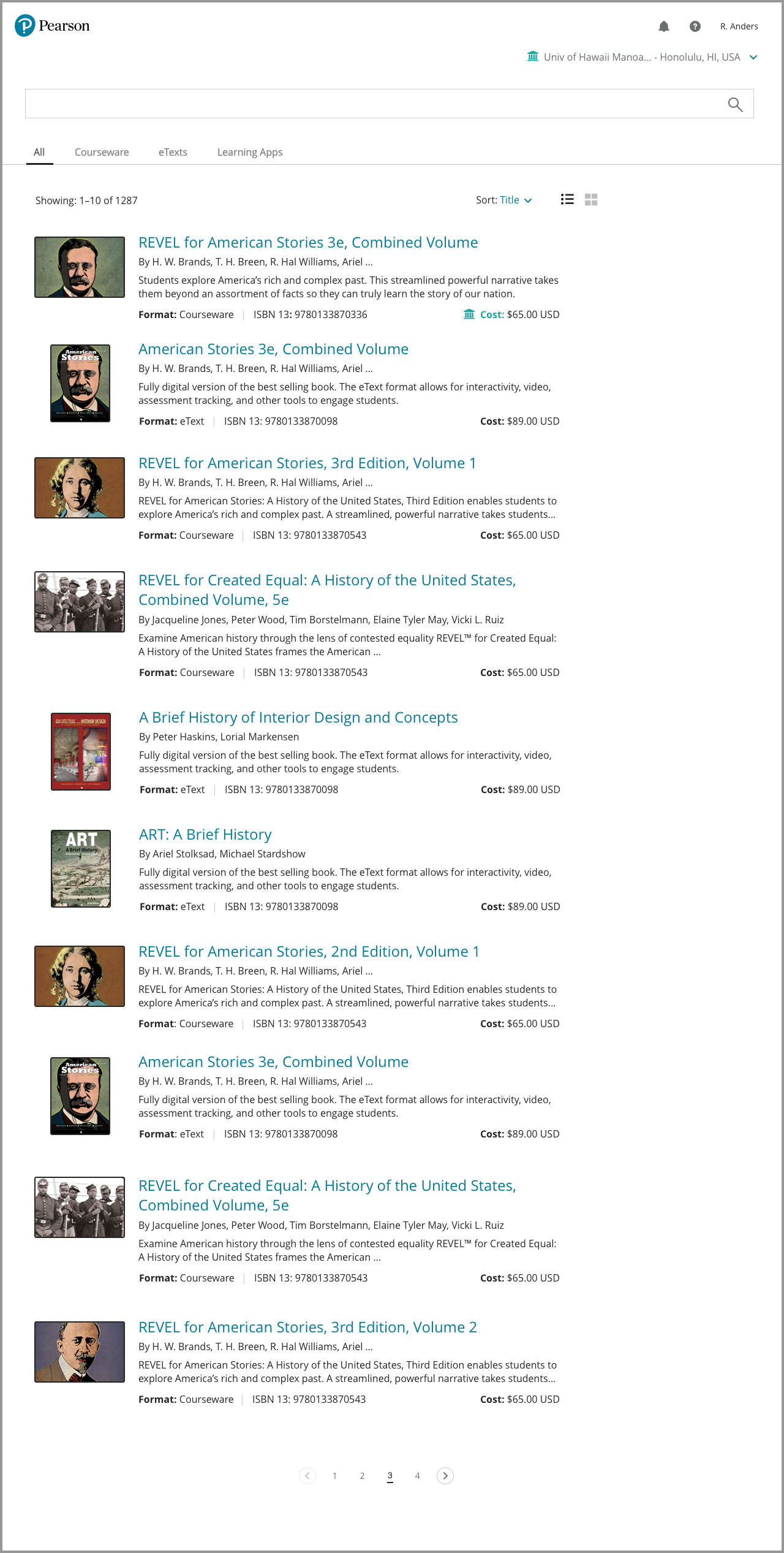
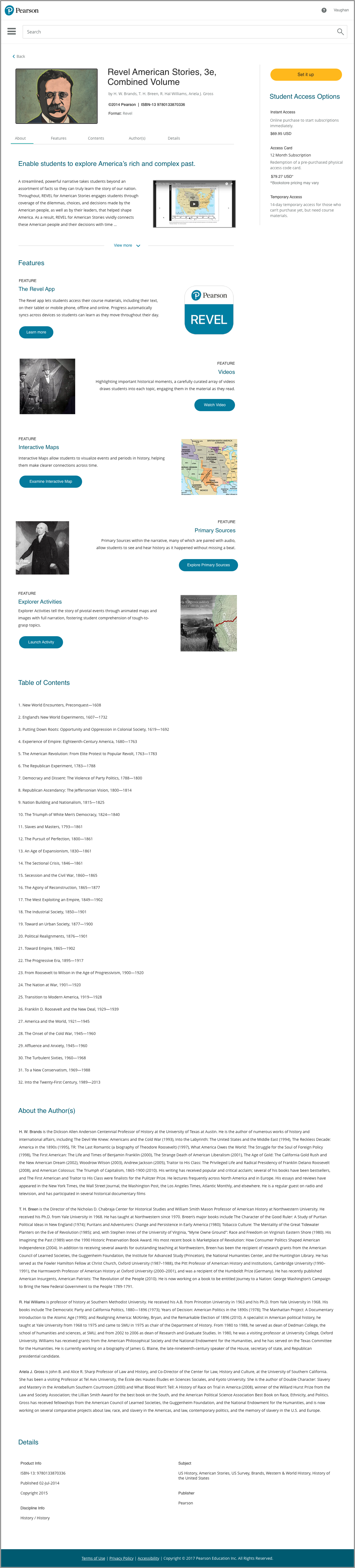
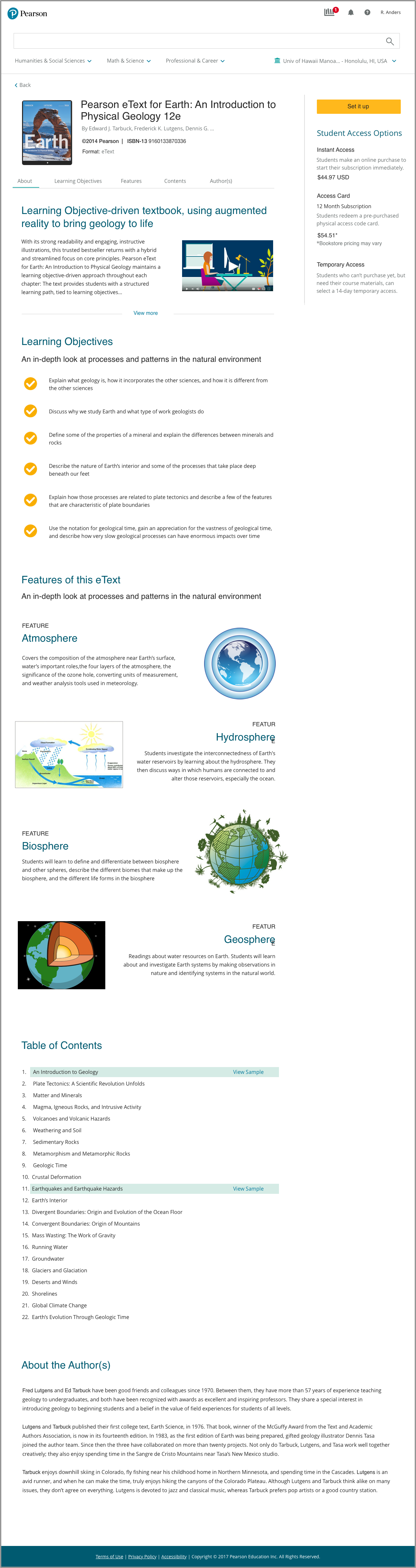
With the interaction and page sequence design validated, live product shots and metadata were used to create final prototypes.
Using InVision, highly interactive clickthroughs were created simulating a live experience.












USER TESTING
Making sure we got it right.
To validate the design, a group of 10 instructors were presented with “live” InVision clickthroughs and asked to perform start to finish tasks to locate and onboard specific products. The sessions were recorded.
Interview questions, before and after the usability tests, supplied empathy for customer thoughts, needs, feelings, and wish list items.
How did users search?
Depends. Prefered methods were split between participants. Interestingly, the preference was closely related to academic disciplnes.
Could users find educational content for their courses?
Yes. Easily. 9 out of 10 instructors were able to successfully complete their tasks.
How much effort was involved?
No time at all. 90% voiced finding their products was a quick and simple process.
Was it usable?
A SUS score of 86 was achieved. The navigation was understood, and the experience was familiar.
Would they recommend it?
Absolutely. All participats said they would recommend the platform to their peers.
GOING TO PRESS
Pixel perfect production.
Language, tone, and brand.
Working closely with UA writers, finalized language reviews were conducted for navigation and button labels, error messaging, and informational prompts.
Matching the code to the design.
Using a mix of InVision for reference, and Zeplin for accuracy, final RWD prototypes, and concise redlines were delivered to the development team.
Auditing
I attended weekly demos to ensure the code display matched the intended design. I supplied feedback, submitted bug reports, and quickly solutioned problematic issues.
RELEASE
It seemed we got it right.
After its launch, the platform generated over 20M dollars in annual revenue. During the next 3 years, usage grew steadily, and the market share increased from 16% to 63%. The platform was generating over 125M dollars per year.
How did we know?
Using a mix of Product Support data, Google analytics, and follow-up interviews, the data showed the platform design to be successful in meeting user needs.
Users were searching and browsing, with search being more common, and spent little time locating their courseware.
User time on task data showed the largest percentage of time was spent on the Product Detail pages. This was an acceptable and expected measure.
Usage was up over 40%.
Task completion, search through final adoption, was easily achieved with few issues.
Product support calls were almost non-existent and usually attributed to system failures and/or bugs.
Dropoff rates became less increasing over time.
CHALLENGES
Some bumps in the road.
Not everyone was on board with the concept of a single marketplace.
Product owners did not want to share the space with other products to protect their bottom lines.
This proved exceptionally challenging, especially with a large portion of testing participants specifically requiring ways of teaching that used many different types of content to create their course curriculum.
We could not control what went into the end-user displays.
The imagery and metadata were governed by the individual product teams via the admin tool. These were not designers or copywriters. Users did not know this. Users only thought we designed with pixelated images and unclear descriptive text.
The Visual Design System was in constant flux.
The Visual Design team was designing the pattern library for a specific product. There were many new page elements and iconography that needed to be incorporated into the experience that was not accounted for in the style guides.
MOVING FORWARD
Making it better.
Search and Discovery was in a good place. The numbers showed promise. Developing new features was a natural evolution for the product, and supported the growing customer needs. Ideation began to roadmap the release plan.
Iterative enhancements.
Search Bar - Adding auto-complete and suggestive search.
Relationship Engine - Displaying related products in sidebars and carousels.
Filtering - Refining search results.
Admin Panels - More robust managing and governing of the product records to dynamically display metadata, availability, and student pricing.
Ad Placements - Marketing blocks to create awareness for new products and services.
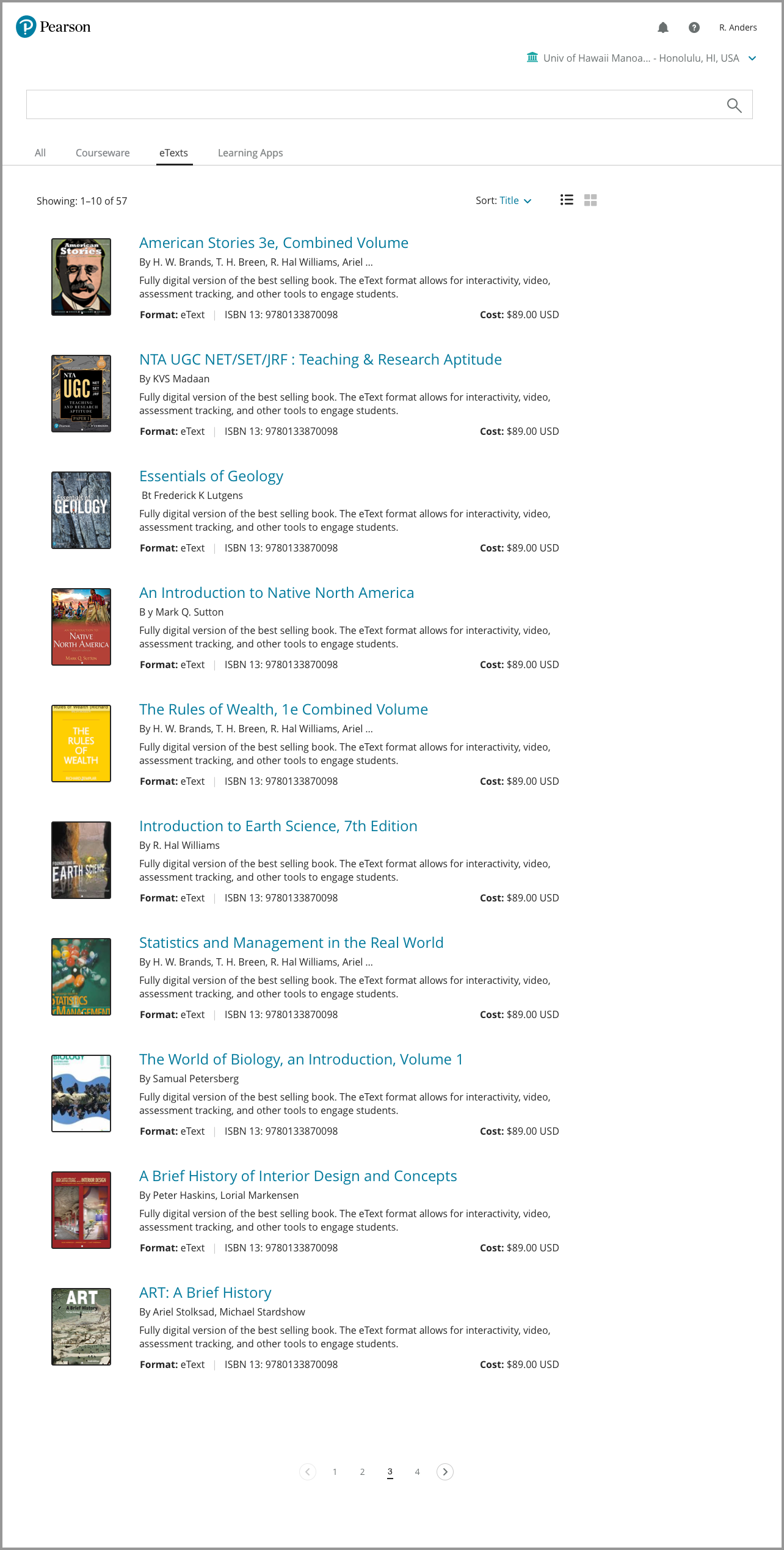
Offering more products - Adding in the NextGen product suite, including eTexts and Learning Apps. The most insightful response from users when shown the full suite of new products offered within the system during early testing… "I didn’t know Pearson had all this stuff!“